Embark on a thrilling adventure
Hunter's Requiem Devlog
Our Development Process
Discover what makes Hunter's Requiem a must-play game
 During our production of Hunter's Requiem one of our team
members, Steven, decided to start making his own blog posts
about his work on the project.
During our production of Hunter's Requiem one of our team
members, Steven, decided to start making his own blog posts
about his work on the project.
As a small peek into our development process, here are a few of those Devlogs!
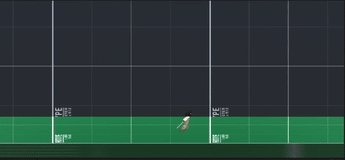
 Hi all, I'm Steven Ren and this is my first devlog. I'll be
talking about parrying and dodging in the prototype of our game,
Hunter's Requiem!
Hi all, I'm Steven Ren and this is my first devlog. I'll be
talking about parrying and dodging in the prototype of our game,
Hunter's Requiem!
During the design meetings, we decided on a parrying and a dodging mechanic for the hunter, the protagonist. This will be his main tool for combat against the monsters!
For this, I've weighed my options and decided to use coroutines over animations. Even though animating it would allow better control, I opted for coroutines since we don't have assets currently created for the hunter.
Another big benefit it has is that it's very easily modifiable! Just adjust the public variables and boom! Properties adjusted! I have found this to be very helpful during playtesting when trying to find the perfect values.
Combined with the coroutines, I'm using enums to track the player's current state and parrying and dodging appropriately!
I'm looking forward to working more on this! Steven Ren Devlog #2 - Looping World
 Hello all! It's ya boi Steven again!
Hello all! It's ya boi Steven again!
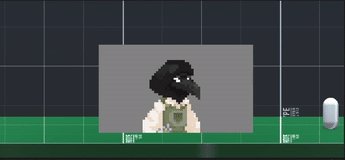
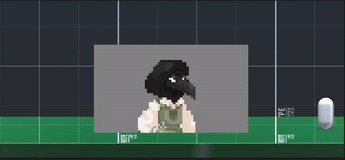
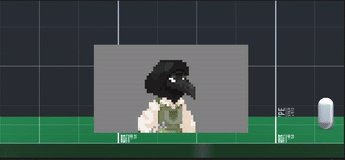
I've been busy! Among all my midterms and projects and stuff, we decided to make the tutorial area looping. Due to our time restriction for the vertical slice, we've decided that the best course of action would be instead of implementing new areas and expanding the map, we should make the starting area looping instead.
To implement this I used a black panel that I animated to fade in and out and do all of the backend stuff during the black screen like the player teleportation and the monster despawning. I created 2 animation clips, one of the black screen fading in and another one of it fading out. In between the clips is when the world gets wacky during the changes. If only the player could see through the black fog, they would see the player flying and enemies getting obliterated by god lol.
I've also created a backend state for the player to be in like blocking and rolling so that they can't move and are invincible during their trip.
Safe travels!


This time Steven Productions™ is bring you perfect blocking!
After playtesting, we heard from our playtesters that because of how well the attacks are telegraphed (well done Garret woo), they're dying (pun not intended) for a parry mechanic, which we previously implemented but took out. Unfortunately a parry mechanic doesn't exactly fit with the ideas our design team had in mind so we opted for a perfect block mechanic instead.
I was inspired of the perfect parry from Secrets of Grindea where the perfect parry damages the enemy by a little and pushes them back. But that's more of a cartoonish game so we chose to have it apply knockback and stun instead.
I ran into some problems when attempting to implement this. First of all, we're using navmesh for enemy AI navigation so they don't have a rigidbody. Second, we're still suffering from the bug where navmeshes push each other and eat their momentum.
Fortunately, I found a easy workaround for the navmesh problem. I found a combination of angular speed, speed, and acceleration values that successfully "knocks" the enemy back. Second, a temporary bypass for the navmesh problem is brute force! I found out that the bigger the knockback force is, the more likely for it to strong arm the knockback through the other smaller enemies!
Look forward to trying it out in the full game! Steven Ren Devlog #4 - World Instantiation
 Happy almost end of quarter everyone!
Happy almost end of quarter everyone!
There's now more resources and enemies in the game! I managed to get the plants to randomly spawn and new enemies to randomly spawn as well when killed. Plants randomly spawn anywhere on the map away from other plants and objects (except for mistletoe which only spawns at the top of the map) and enemies can spawn anywhere not next to other enemies, objects, and the player's screen!
For this vertical slice, each of the 4 plant spawns 3 copies of itself. So I use a nested for loop for the spawning. Inside the nested for loop, I create an array of gameobjects to avoid, like plants and objects. Then in a forever loop, I continuously generate random coordinates until it's a good distance away from every game object in the array. I wonder if there's a better way to implement this...
The ghoul spawning is pretty much the same with an extra winkle in the mix: it has to be off the player's current screen! It would be weird if the player kills an enemy just for another one to descent from heaven right in front of them, mocking their arrogance (lol).
To implement this, I did some research, after all, I've never thought about the player screen before, just the world coordinates. At the end of the day, I settled on using aspect, orthographicSize, and a little math instead of ScreenToWorldPoint. I use the player's current X position and add or subtract the player's camera's aspect ratio * orthographicSize to find the left and right screen bound. Afterwards, I do a simple if statement in the spawn to check if it's out of that left and right range or not.
With those new managers combined, the world is now populated with life!
And I said let there be plants and enemies! Read more at https://hydrangeacolored.itch.io/hunters-requiem
